Cabinet de recrutement Cofabrikrh

Refonte du site internet du cabinet de recrutement Cofabrikrh
Client : COFABRIKRH
Objectif : La nécessité de procéder à la refonte du site internet devenait impérieuse, l’outil présentait des ralentissements liés à sa conception et risquait de devenir de plus en plus complexe à maintenir comme la plupart de sites web de plus de 5 ans. La gestion des offres d’emploi a fait l’objet d’un développement sur mesure sur WordPress, celui-ci nécessitait une maintenance spécifique. Déployer un site de recrutement dédié, indépendant du site corporate s’avère une solution payante et plus avantageuse pour les raisons suivantes :
• Meilleure visibilité et expérience optimale pour les candidats qui se trouvent dans un environnement 100% recrutement
• Meilleur indexation par Google grâce à la densité sémantique « RH » des contenus
• Indépendance technique vis à vis du site corporate en wordpress et pleine autonomie concernant la mise à jour des annonces.
L’autre partie concerne le changement d’ATS du cabinet de recrutement qui ne correspondait plus aux besoins du moment. Un paramétrage et une configuration simple et efficace.
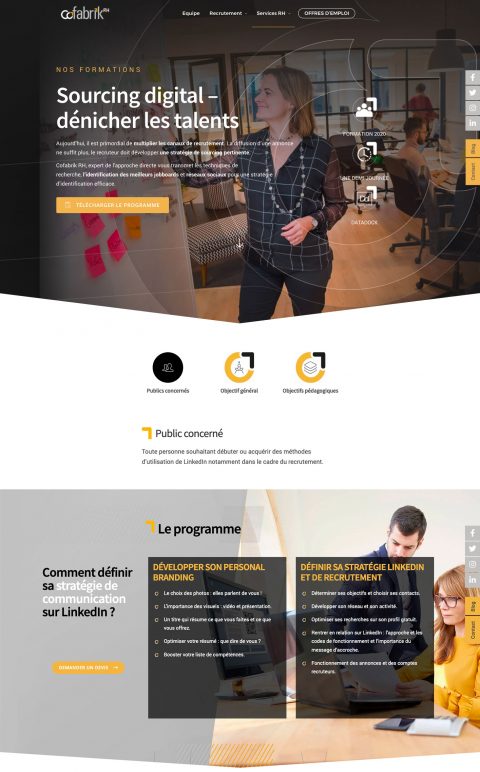
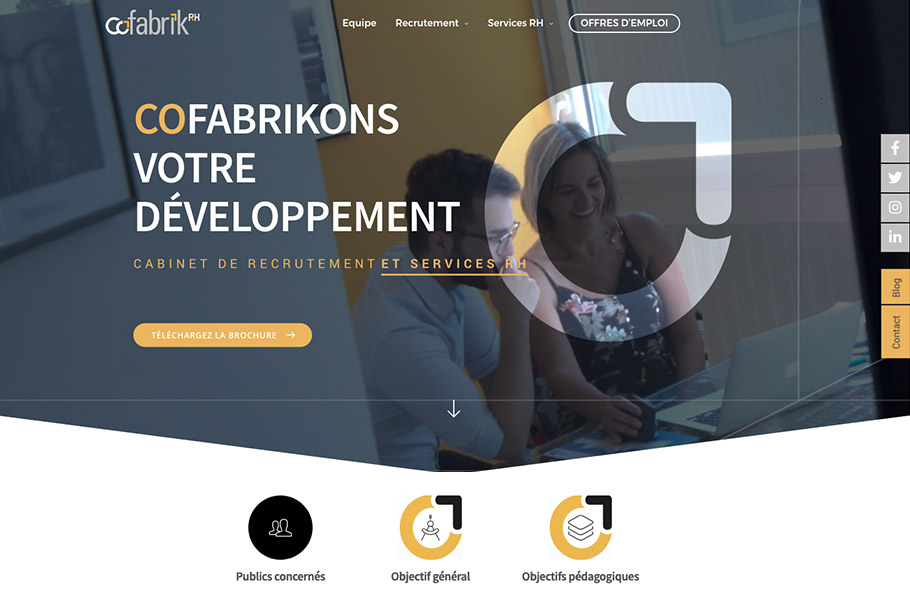
Stratégie : Aujourd’hui la société Cofabrikrh se développe et élargit ses offres. Les contenus sont entièrement revus. Cofabrikrh souhaite bénéficier d’un site Internet innovant, ergonomique et différenciant. Le cabinet redéfinit sa stratégie marketing et actionne les meilleurs leviers pour répondre aux besoins et problématiques de ses clients potentiels.
Agence création ATS RH :
La société Cofabrikrh a été convaincue par notre solution totalement optimisée pour leurs tâches de recrutement. Nous avons développé des fonctionnalités sur-mesure.
Pour en savoir plus
Agence création et réalisation du site internet RH
- Gestion de contenu de pages avec chaîne éditoriale simple et enrichissement de contenu par le biais
d’un Page builder afin d’autoriser une souplesse de mise en page - Gestion de contenu des actualités (blog)
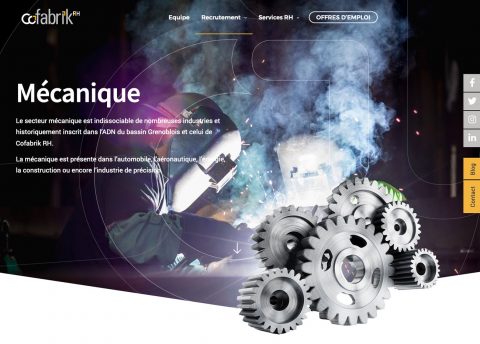
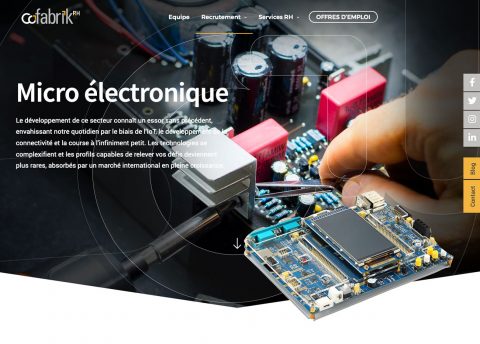
- Les cursus (avec gabarit de page contextuel : picto administrables)
- blocs contextuels (raccourcis sur l’accueil, adresse en pied de page)
— vidéos intégrable via le lecteur Youtube
— gestion de la taxonomie (pour les catégories et mots clefs d’actualités)
— gestion du menu principal - SEO : Mise à disposition d’un module de gestion du référencement sur Google
Le travail sur l’UI design et l’UX l’expérience ergonomique a été ré-adapté en conséquence :
Navigation :
- Menu principal « sticky » à double affichage transparent et sur fond blanc lorsque l’on active le scrolling
- reprise d’un menu déroulant à 3 niveaux en mode desktop
- menu burger en mode mobile
- Menu latéral flottant pour l’accès au formulaire de contact et l’accès au blog
- Flèche au niveau de la ligne de flottaison pour inviter à lire le contenu au dessous
Design / animation :
-
- animation au scroll
- blocs images flottants
- parallaxes multiples du cercle qui suit le scroll de l’ascenceur (avec changement d’aspect filaire puis en couleurs)
- Système de caroussel avec des icônes de navigation (formation)
- animation de certains blocs au chargement de page
- des titres, des puces et des icônes de navigation stylisés à la charte
- du noir dominant pour la page d’accueil
- de l’orange dominant puis du gris et du noir pour les pages secondaires